Pre všetkých, ktorí pripravujú a plánujú display reklamu, sme pripravili prehľadný zoznam toho, v akých prípadoch je vhodné ju používať a na čo si dať pri príprave pozor.
Čo je display reklama?
Display reklama sú v podstate bannery – v obsahovej sieti, na weboch, na sociálnych sieťach. Patria sem aj banery s dynamickým obsahom, interaktívne banery alebo prvé riadky v pošte na Gmaili. Display reklamu môžete umiestniť aj do mobilných aplikácií.
Tento typ nie je primárne zameraný na výkon. Zvolíte ho vtedy, keď chcete zaujať nových užívateľov, pripomenúť sa stálym zákazníkom alebo zvýšiť obrat či návštevnosť. V takých prípadoch je vhodné využívať videoreklamu, interaktívne formáty alebo Rich Media. Prispôsobte tomu aj obsah. Reklamné oznámenie by malo byť jednoduché, ľahko pochopiteľné a nikto by ho nemal prehliadnuť.
Aké možnosti banerov existujú?
Výhodou display reklamy je, že si môžete vybrať, na akom zariadení sa bude zobrazovať – len na mobiloch, len na desktope, prípadne na oboch. Formátov je veľké množstvo a každý má svoje špecifiká. Priblížime si tie najpoužívanejšie a osvedčené.
Banery pre reklamné siete
- Formáty: HTML5, GIF, PNG, JPG
- Najčastejšie používané rozmery: 160 × 600; 300 × 600; 300 × 250; 300 × 300; 480 × 300; 728 × 90 a 970 × 210, 970 × 310 px
- Dátová veľkosť: max. 150 kB
Statické banery tvoríme väčšinou vo Photoshope alebo inom grafickom editore. GIF je formát, ktorý umožňuje animácie, no s ohľadom na obmedzenie dátovej veľkosti do 150 kB zabudnite na nejaké zložité prvky. Väčšinu GIFov tvoríme ako dva slidy a meníme len jeho časť. Pre obmedzenie dátovej veľkosti nie je ani reálne striedať fotky. Ak sa nám nedarí pomocou kompresie stiahnuť veľkosť GIFov, môže pomôcť nástroj compressor.io. Viac o pravidlách grafickej reklamy v Obsahovej sieti si môžete prečítať priamo v pomocníkovi Ads.


HTML5 banery
Ak tvoríme banery pre kampane v AdWords, môžeme ich vytvárať v Google Webdesigner. Tieto banery nesmú obsahovať meracie značky tretích strán. Ďalšou možnosťou je vytvoriť banery v Adforme. Viac o tom, ako na ne, si môžete prečítať v jednom z našich predchádzajúcich článkov. Pri tvorbe banerov nezabúdajte na to, aby výsledok obsahoval logo a CTA v podobe tlačidla. Myslite aj na to, že animácie môžu mať maximálne 30 sekúnd. Počítajte s tým, že za ten čas sa môže animácia niekoľkokrát pretočiť a nemala by sa končiť len logom a CTA. Keď sa banner zastaví, mal by mať užívateľ stále na očiach hlavný oznam.


Responzívne inzeráty
- Formáty: PNG, JPG
- Rozmery: 1200 × 628 a 1200 × 1200 px
- Rozmer loga: 1200 × 300 a 1200 × 1200 px
- Dátová veľkosť: max. 5 MB
Pri týchto formátoch sú univerzálne veľkosti – obrázok (nesmie obsahovať text). Automaticky prispôsobujú svoju veľkosť, vzhľad a formát dostupnému reklamnému priestoru. A ešte dôležitá informácia – v niektorých reklamných priestoroch môže byť obrázok horizontálne orezaný až o 5 % na každej strane, myslite na to pri tvorbe podkladov. Logo v tomto prípade nie je povinné, ak ho nepridáme, namiesto neho sa zobrazí názov firmy.


Natívne inzeráty
- Formáty: PNG, JPG
- Rozmery: 1200 × 628 a 1200 × 1200 px; logo samostatne 1200 × 1200 a 1200 × 300 px
- Dátová veľkosť: max. 1 MB
Natívne banery sú definované umiestnením na rôznych weboch (napríklad Sme.sk). Na týchto umiestneniach sa nachádza aj bežný textový inzerát, takže sa môže natívny inzerát zobraziť aj v bežnej textovej forme. Texty dodávate vy a musíte sa vojsť do určitého počtu znakov: krátky titulok do 25 znakov, dlhý titulok do 90 a popis tiež do 90.


Interscroller
- Formáty: HTML5, GIF, PNG, JPG
- Najčastejšie používané rozmery: 728 × 1280 px, využiteľná plocha 700 × 920 px
- Dátová veľkosť: max. 250 kB
Ide o najväčší mobilný formát. Podľa umiestnenia a spôsobu scrollovania je dôležité dbať na vhodné rozloženie prvkov na baneri. Rozmery sú stanovené na 728 × 1 280 px, využiteľná plocha je vymedzená na 700 × 920 px. Rôzni publisheri majú odlišné požiadavky na rozmery, takže si na to dajte pozor. Banery už môžete umiestňovať napriamo.


Mobilný branding
- Formáty: HTML5, GIF, PNG, JPG
- Najpoužívanejšie rozmery: 500 × 200 px
- Dátová veľkosť: max. 70 kB
Ide o malý formát, ktorý sa zobrazuje na spodnej časti displeja telefónu. S ohľadom na rozmery a veľkosť nie je vhodné vymýšľať zložité animácie, skôr jasný a stručný oznam a CTA.

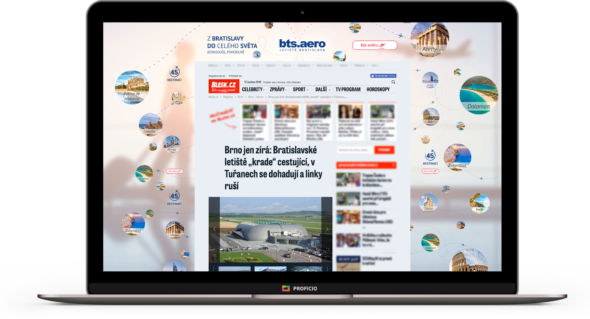
Branding
- Najčastejšie používané rozmery: 2 000 × 1 400 px (pozor na prekrytie obsahom, odporúčame skontrolovať)
- Dátová veľkosť: najmenšia pri CPEx 250 kB, pri ďalších poskytovateľoch je väčšia
Ide o najnovší typ formátu display reklamy, ktorý je vhodný – ako názov napovedá – pre brandové kampane. Dobre však poslúži aj na produktovú kreatívu, vďaka väčšej ploche totiž umožňuje ukázať viac produktov. V popredí banera sa zobrazuje webová stránka, ktorú práve používame. Výhodou tohto formátu je, že sa dá rozšíriť o špeciálne funkcie a efekty Rich Media.
Je nutné si strážiť špecifikáciu podľa webu, na ktorý branding nasadzujeme, aby sa správne zobrazovalo prekrytie. Myslieť by sme mali aj na rôzne rozlíšenie. Grafiku pripravíme tak, aby text a najdôležitejšie informácie boli vidieť pri rozlíšení 1 366 × 768 px s presahom na zvyšok priestoru.
Na miesto, kde bude prekrytie webom, dávame o pár pixelov menšiu jednofarebnú plochu. Nemusíte tak riešiť kompresiu v časti obrázku, ktorá bude prekrytá a umožňuje vám to urobiť kvalitnejšie tú časť, ktorá sa zobrazí. Na rôzne weby sú rôzne špecifikácie pre veľkosť brandingu, prekrytie a dátovú veľkosť.

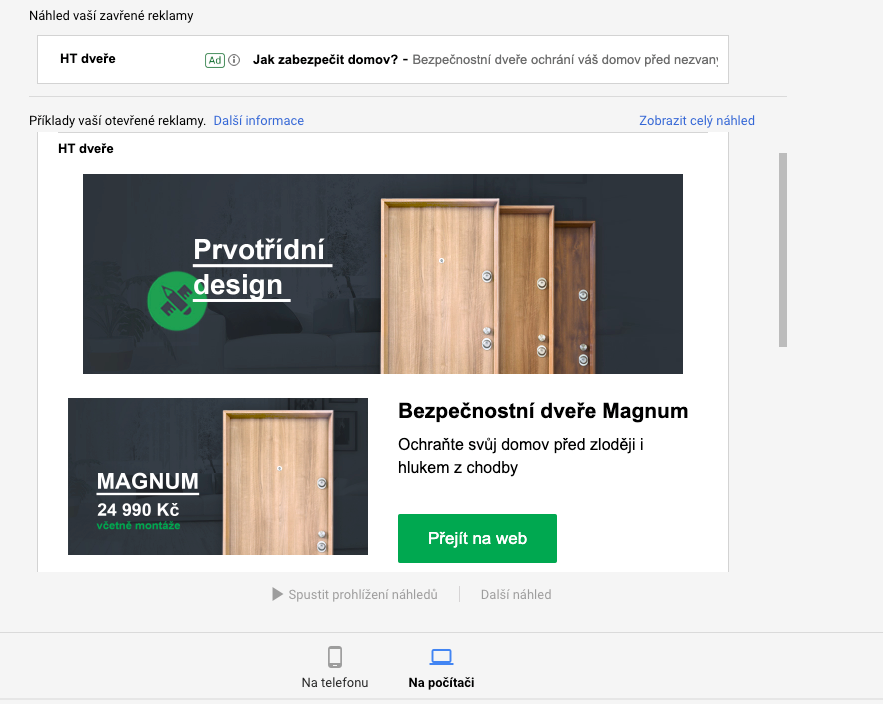
GSP reklama v Gmaili
- Formáty: JPG, PNG, GIF (neanimované)
- Najčastejšie používané rozmery: Logo v pomere strán 1:1, najmenej 144 × 144 px, odporúčame 1 200 × 1 200 px
- Obrázok do rozbalenej reklamy:
- na šírku (1,91:1): 1 200 × 628 px (minimálna požadovaná veľkosť: 600 × 314 px)
- štvorec: 1 200 × 1 200 px (minimálna požadovaná veľkosť: 300 × 300 px)
- Obrázok v záhlaví (voliteľný): 1 200 × 400 px (minimálna požadovaná veľkosť: 600 × 200 px
- Dátová veľkosť: max. 150 kB
Reklamy v Gmaili umožňujú oslovovať užívateľov e-mailových schránok pomocou prepracovaných signálov cielenia a veľmi účinného formátu reklamy, ktorý vyzerá ako správa. Tu je možné nahrať logo, názov firmy môže mať maximálne 20 znakov, nadpis 25, popis 90 a viditeľná URL 255 znakov. Cieľová alebo koncová adresa URL je bez obmedzenia. Po rozbalení sa objaví samotné oznámenie. Reklama s jedným obrázkom, ktorý môže mať maximálne 1 MB. Ak využijete vlastný HTML kód, dosiahnete v Gmaili najväčšiu flexibilitu. Reklama vytvorená v Gmaili je obmedzená počtom znakov, nadpis max. 25, popis musíte zmestiť do 90 znakov, názov firmy maximálne 20, CTA tlačidlo 15. GSP reklamy sa dajú cieliť podľa demografických údajov a podľa záujmov. Podrobnejšie informácie k tomuto formátu nájdete v manuále od Googlu.

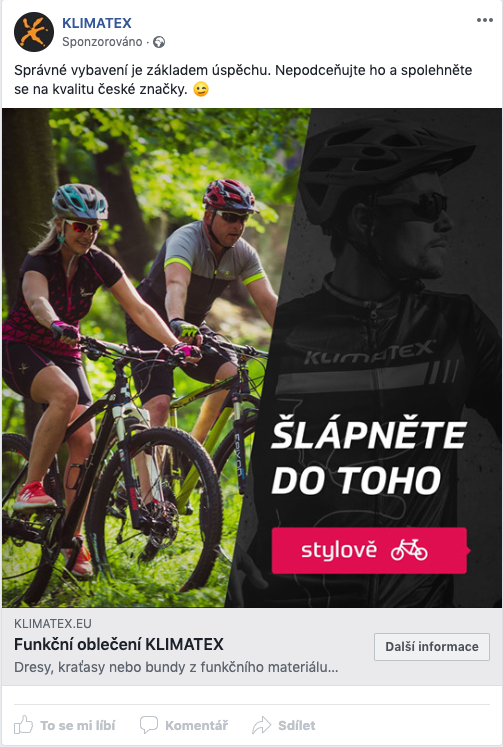
Facebook Newsfeed
- Rozmer: 1 080 × 1 080 px
- Formát: JPG alebo PNG
Facebook uprednostňuje bannery s minimálnym množstvom textu. Ten by nemal zakrývať viac ako 20 % obrázku, v opačnom prípade nebudú výsledky reklamy také dobré. Podľa našich skúseností fungujú dobre bannery s krátkym a výstižným oznámením v jednej vete, ktorú dopĺňa vhodné CTA.

Facebook Carousel
- Rozmer: 1 080 × 1 080 px
- Formát: JPG, PNG alebo video (ideálne .mp4 alebo .mov)
Tak ako pri newsfeedovom baneri by ste aj tu mali dodržať pravidlo maximálne 20 % textu v obrázku. Potom je už na vás, či vytvoríte carousel s 2 alebo až 10 kartami.
Facebook Instant Experience
- Obrázky: na celý displej 1 080 × 1 920 px
- Obrázok, posunutie naklonením: výška 1 920, šírka ideálne trojnásobok obrazovky 3 240 px
Zobrazia sa po kliknutí a zakryjú celú stránku. Tak vyzerajú banery vo Facebook Instant Experience. Tento formát vám umožní zaujať zákazníka fotkami, videom, môže tiež vyplniť formulár alebo si pozrieť fotky s označenými produktmi.

Instagram Stories
- Rozmer: 1 080 × 1 920 px
Počet užívateľov Instagramu strmo stúpa, a tak nie je od veci, keď budete inzerovať aj na tejto platforme. Len čo sa pustíte do prípravy banerov, majte na pamäti, že lepšie budú animované. Do reklamných Stories môžete tiež vložiť odkaz, nechajte preto priestor na Swipe a logo. Vyrobiť môžete rovno aj niekoľko obrázkov za sebou.

Na čo myslieť pri tvorbe banerov?
Od klientov môžete dostávať rôznorodé požiadavky a vašou úlohou je dať všetko dokopy tak, aby bola kampaň úspešná. Z našej skúsenosti vieme, že je treba dodržiavať niekoľko základných pravidiel:
- Dávajte pozor na čitateľnosť a množstvo textu v baneri.
- Logo musí byť viditeľné a musí mať okolo seba priestor, aby mohlo „dýchať“.
- Myslite na voľné okraje, text by nemal byť od kraja ku kraju.
- Majte na pamäti, čo je cieľom banera.
- Akvizičný – propagovaný produkt vidí užívateľ prvýkrát, predstavte ho čo najlepšie.
- Remarketing – produkt už užívateľ pozná, preto je vhodné pridať informácie navyše.
- Nezabúdajte na to, čo baner propaguje.
- Brand – jasne rozpoznateľná a zapamätateľná správa o značke.
- Produkt – v hlavnej role musí byť produkt, ak ide o akciu či zľavu, zdôraznite to.
- Každý baner musí mať CTA tlačidlo, ktoré bude výrazné a úderné. Väčšinou sa umiestňuje do pravého dolného rohu.
- Baner musí zodpovedať oznámeniu na stránke, na ktorú užívateľa vedie. Mal by teda byť v rovnakom štýle a zaštiťovat kľúčové oznámenie.
- Ak je pri baneri biele pozadie, je dobré ho ohraničiť napríklad rámikom, nech baner nepláva len tak v priestore.
Čerešnička na torte
Vyznať sa vo formátoch pre display reklamu nie je zrovna jednoduché, a tak sme si povedali, že vám okrem článku nachystáme ešte vzorové šablóny. Nemusíte už tak hľadať, aké parametre potrebujete pre Branding alebo Interscroller. Všetko máte nachystané. Stačí si adresy skopírovať do okna prehliadača, po stlačení Enteru sa vám stiahnu do počítača. Potom si ich už len otvoríte vo Photoshope a môžete začať pracovať. :)
- /sites/default/files/perm/wordpress/interscroller_template.psd
- /sites/default/files/perm/wordpress/branding_cpex.psd